There have always been free font websites out there. Dafont, in particular, has been one of the most popular ones. However in 2010 Google launched Google Fonts, an amazing interactive directory that quickly became the #1 free fonts website. With over 600 free fonts, choosing the right font can be daunting. In this article, I'm going to show you the best fonts they have. I'm even going to show you how to use them on a website (they work well for print too).
A Look at Trends
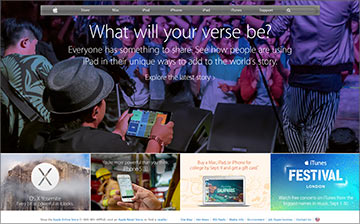
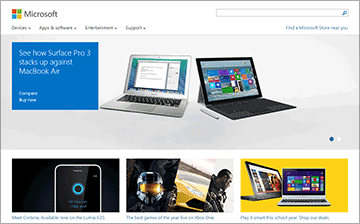
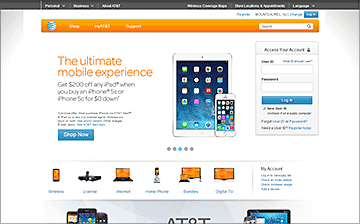
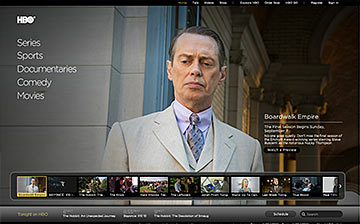
First I want to show you the trends. Here are some screen shots from the homepages of Apple, Microsoft, AT&T, and HBO. Take a look at the fonts. Notice how they're all very similar. They're all thin and round-ish. Notice how Microsoft's font from its famous metro design is narrow.
Thin fonts are all the rage now because they look clean and elegant. They're professional and show prestige. Notice in the above layouts how the fonts aren't very loud. You don't use a thin font when you want to be loud. Rather, when using a thin font the emphasis is given to the imagery. It's a marriage that works well when used properly.
The Two Best Free Fonts
Upon jumping into Google Fonts, by default Google shows you the most popular fonts first. The first two are Open Sans and Roboto. These are full font families. So which variants in these families are the best? Why the thinnest of them all!
Open Sans Thin
The world considers Open Sans to be the #1 free font. In its family, Open Sans Thin is the most popular. As I explained above, people love those thin fonts for prestige and elegance.
Roboto Thin
Clearly, Roboto Thin is even thinner than Open Sans Thin. In my opinion, I think Roboto is more popular than Open Sans because it's the closest to Microsoft's metro design. The metro style is very “in” now, especially for mobile apps. Roboto Thin works best for headings. As you can see below, in smaller sizes it becomes hard to read.
I want to point out that although small sizes of Roboto Thin may not work well for a web page, in Photoshop it renders great. Roboto Thin can work well with web banners and print. See below and compare to above:
Do you miss your favorite font?
Do you miss Century Gothic, Eurostile, Futura, Gill Sans, Myriad Pro, Trajan, and other common PC fonts? You can't use those fonts in a website without buying them. The author of this website solved the problem: What's the Closest Google Font? He took the time to look through Google Font's entire directory to find the closest fonts to popular PC fonts.
Google Font Combinations
Just because Open Sans Thin and Roboto Thin are popular doesn't mean you have to use them and they work for every design. They certainly do not. So what do you do to find the font that works best for your needs? Google Fonts, of course, has many interactive features to help you browse their directory. What I think is a better way to find the right font is to browse articles that present the best Google Font combinations:
- Just My Type
- Top 5 Recommended Google Font Combinations
- 10 More Awesome Google WebFont Combinations to Try Today
- 5 Sans Serif Google Font combinations
- 10 Useful Google Font Combinations for Your Next Site
- 8 Amazing Google Font Combinations
More Free Fonts
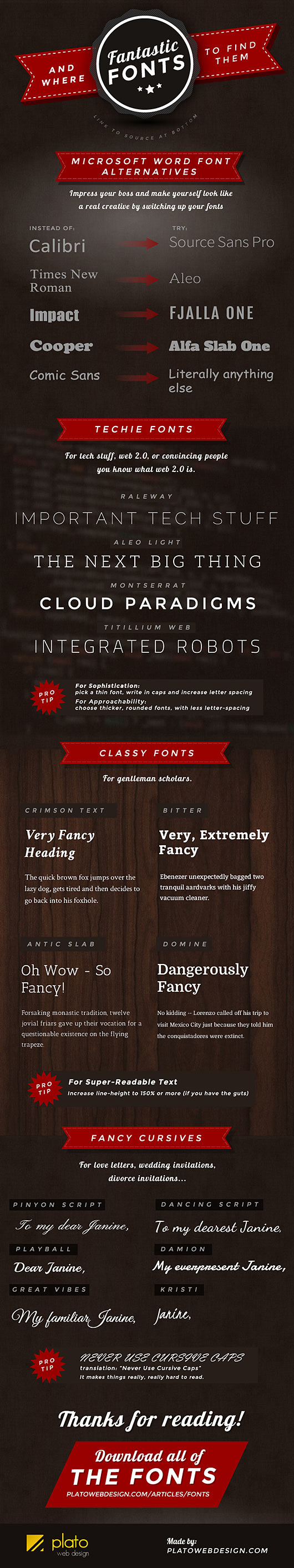
Plato Web Design put together an awesome infographic with some of the best free Google Fonts:
Here are direct links to the fonts mentioned in the above infographic:
Boring Font Replacements
Fancy Cursive Fonts
Tech Fonts
Classy Fonts
How to Use Google Fonts
The awesome thing about Google Fonts is that Google hosts the font. You don't need to download anything! It's a very easy process. The video below shows you exactly how to use Google Fonts.
Below is a simple web page with the snippets from Google Fonts inserted. You just put the link to fonts.googleapis.com in the header, then tell the CSS where you want the font. In the sample below I applied the Google Font to H1.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Sample Website</title>
<link href='http://fonts.googleapis.com/css?family=Open+Sans:300' rel='stylesheet' type='text/css'>
<style>
h1 {
font-family: 'Open Sans', sans-serif;
}
</style>
</head>
<body>
<h1>Sample Text</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt.</p>
</body>
</html>
Google Fonts and WordPress
WordPress has a whole bunch of plug-ins to help you use Google Fonts. They don't require any knowledge of code! Using them is as simple as choosing a font from a drop-down. It's pretty neat.
Using Google Fonts Without Google
Google Fonts gives you the option to download their fonts. Downloading their fonts has three advantages:
- If you don't trust Google and prefer having one less 'Big Brother' looking over you, by downloading the font you can host it yourself.
- If you're targeting people using older browsers, you have to download the font and host it yourself. Specifically, Google Fonts won't work for Internet Explorer 7 and below. By hosting it yourself your web font is compatible with a larger scope of old browsers.
- You can add the font to your computer for use in Photoshop and other graphics software.
Self Hosting Directions
 In Google Fonts after you've added fonts to your collection, you download them by clicking the down arrow icon in the upper right of the screen. Choose the zip file option in the pop-up that comes up.
In Google Fonts after you've added fonts to your collection, you download them by clicking the down arrow icon in the upper right of the screen. Choose the zip file option in the pop-up that comes up.- Next, you need to upload the font(s) to Font Squirrel Webfont Generator. This awesome tool will convert your font to EOT, WOFF, and SVG. Having your font in these formats gives it maximum compatibility.
- After conversion, Font Squirrel provides you with a zip file that contains everything you need. It even includes a CSS and HTML file with the font in display. All you need to do is copy and paste the code to your website.
Web Fonts & Load Times
A web font can add up to 300 KB to your page weight. On slow connections, that's a noticeable wait. Web browsers show a blank space until the web font loads, so on a slow connection that can hurt the user experience of your page. This dilemma is resolved with webfontloader: How to Improve Page Performance with a Font Loader. It allows you to load fonts in the background once the page has loaded.
Conclusion
In this article, I showed you a look at font trends, pointed out the best fonts, and showed you how to use them under a variety of circumstances. I hope I've made your dive into the world of web fonts less daunting. I recommend following the Google Fonts Blog to stay up-to-date with new fonts and other goodies.