Unreal Engine for Web Demo: Epic Soul
3D for the web has come a long way since the 90s! In this article I discuss 3D's history up to today's exciting technologies.
The Beginning
Swift 3D in all its glory.
 3D for the web made its first debut in the mid 90s in the form of corny animated GIFs (shown to the right). These GIFs were everywhere in the 90s web. The first debut of real-time 3D for the web was via Java applets. Applets never gained much popularity due to requiring Java and consuming quite a bit of CPU. This was an embarrassing time for 3D for the web.
3D for the web made its first debut in the mid 90s in the form of corny animated GIFs (shown to the right). These GIFs were everywhere in the 90s web. The first debut of real-time 3D for the web was via Java applets. Applets never gained much popularity due to requiring Java and consuming quite a bit of CPU. This was an embarrassing time for 3D for the web.
In the early 2000's, Flash player took the Internet by storm with amazing fully animated presentations that we've never seen before. It wasn't long until there was a breakthrough: the release of Swift 3D (shown above). This program created the illusion of 3D in Flash by generating pre rendered 3D animation frames. Look at this sample movie - since Flash is vector based, Swift 3D's 3D had rather flat shading and mainly consisted of simple shapes.
Flash's in-house programming language is called ActionScript. In 2003 ActionScript version 2 was released and with it came the ability to 3D transform and 3D animate shapes. Finally in 2006 Papervision3D was born, an open source real-time 3D engine for the Flash platform. Papervision3D had a short life, though, as Flash was slowly diminished by the push for HTML5.
Enter WebGL
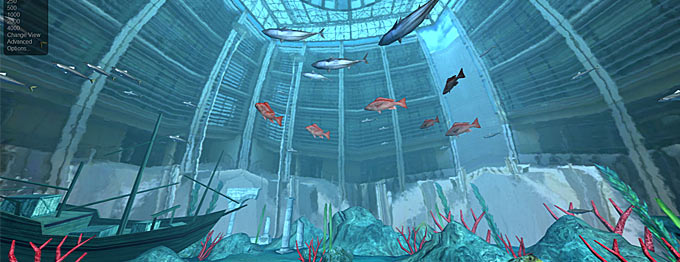
A sample WebGL experiment: Aquarium.
Did 3D for the web die along with the Flash player? It was only the beginning! In 2011 all popular web browsers (except IE) added support for WebGL. It's a JavaScript API that uses HTML5 canvas to generate 3D. Check out these incredible demos:
- WebGL Experiments - Official site
- Three.js - WebGL library
- Babylon.js - WebGL library
WebGL is awesome, so why don't we have stunning 3D websites by now? What's going on? First of all, Microsoft held everyone back by adding support for WebGL only recently, in 2013 for IE 11. Secondly, web designers learned their lesson from the Flash days that Flash intros and flashy interactive sites offered a poor user experience. When it all boils down, WebGL is only practical for games on desktop computers. Hopefully that will change.
Enter Unreal Engine
Full frontal view of Unreal Engine's demo, Epic Citadel.
If you're a gamer you've likely heard of Unreal Engine. It's a popular engine for game development. In May 2013, Unreal Engine 3 was ported over to HTML5 for Firefox! Mozilla blew everyone out of the water with a 3D demo called Epic Citadel (watch on YouTube). As you can see, the quality of the engine is breathtaking when compared to WebGL. And they're still updating it! Unreal Engine 4 was ported over in March 2014 - check out this amazing demo video for it: Epic Soul. The engine still needs work, though. Currently it only runs at full speed in Firefox.
3D in Today's Everyday Websites: CSS3
Keith Clark's FPS demo made with CSS3.
In everyday websites, web designers like to use 3D animation in faux form via simple effects using JavaScript or CSS3 transformations. The rage started around 2011 when Firefox began supporting CSS3. There are plenty of libraries out there to assist in simple CSS3 3D animations; here are a few:
There have been some incredible 3D feats with CSS3. Tridiv and Seen.js proved to everyone that it's possible to create and animate 3D models with CSS3. However it's rather CPU intensive, especially on mobile devices. Awwwards has some award-winning websites with nice 3D effects. And you must check out Keith Clark's amazing FPS demo.
Motion Graphics
An award-winning video: Transparent Machines.
The most impressive 3D animation for the web has always been seen in video. The popularity of doing so skyrocketed after Google bought YouTube in 2006. You don't have to worry about plugins, compatibility, or the user's CPU when your 3D is rendered to video. When it comes to mobile web browsers, video is currently the only way to effectively display any 3D presentation.
Motion Graphics is an exciting and increasingly growing profession. If you want to get into it you need to jump on After Effects and Cinema 4D.
Conclusion
From corny animated GIFs to exciting WebGL real-time graphics, 3D for the web has come a long way! However it's still in its infancy. It's an exciting time to work with the web right now, don't you think? We get to see new technologies like this mature as our computers/devices evolve.
For further reading I recommend exploring the Chrome Experiments Workshop for a list of the best JavaScript driven WebGL libraries.